Une barre de statistiques comme sur le FDF
Page 1 sur 1•Partagez
- Splash

StaffAdmin - Code:
<!-- BEGIN disable_viewonline -->- Code:
<div class="global-stat-bar">
<div>
<span>{TOTAL_POSTS}</span>
<script>$('script:last').prev().text(function(_,o){return o.match(/[0-9]+/)[0]})</script>
MESSAGES
</div>
<div>
<span>{TOTAL_USERS}</span>
<script>$('script:last').prev().text(function(_,o){return o.match(/[0-9]+/)[0]})</script>
MEMBRES
</div>
<div>
<span>{NEWEST_USER}</span>
<script>$('script:last').prev().html(function(_,o){return o.match(/<.*>/)[0]})</script>
NOUVEAU MEMBRE
</div>
</div>- Code:
.global-stat-bar {
display: flex;
width: 100%;
text-align: center;
background: darkseagreen;
font-size: 1rem;
}
.global-stat-bar > div {
flex: 1 1 auto;
color: white;
margin-top: 1rem;
margin-bottom: 1rem;
}
.global-stat-bar > div > span {
border-radius: 0.3rem;
background: white;
color: darkgreen;
padding: 0.3rem;
margin-right: 0.3rem;
}- Code:
/* on masque les statistiques de la version AwesomeBB */
#forum-statistics {
display: none;
}
/* on passe le footer en transparent */
footer {
background-color: transparent;
}
Hi,
Avec cette astuce vous aurez les statistiques de votre forum comme elles apparaissent sur le Forum des Forums
Les 3 variables utilisées pour la barre de statistiques sont :
{TOTAL_POSTS} => nombre de message total
{TOTAL_USERS} => nombre de membre total
{NEWEST_USER} => lien et pseudo vers le dernier nouveau membre
Direction le template index_body
Panneau d'administration / Affichage / Templates / Général / Index_body
Cherchez cette partie :
Juste avant placez ceci :
Pensez à les modifications au template
les modifications au template
Et pensez à publier votre template (modifié) en cliquant sur
Direction la CSS
Panneau d'administration / Affichage / Images et Couleurs / Couleurs / Feuille de style CSS
Mettre ce code :
Pensez à
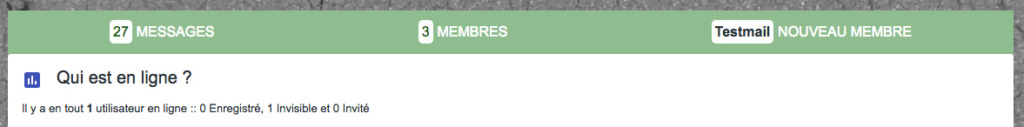
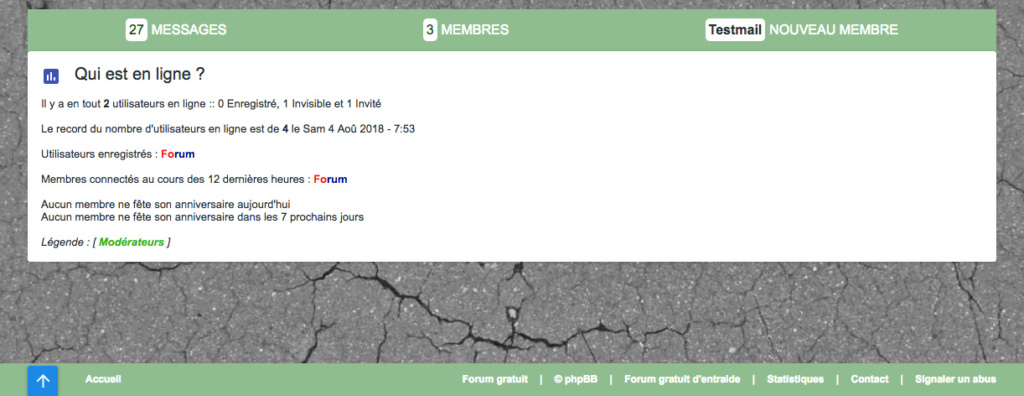
Votre nouvelle barre de statistiques ressemblera à ceci :

Maintenant il va falloir supprimer les statistiques de la version AwesomeBB

Pour cela rajoutez ce code à la CSS, juste à la suite du précédent :
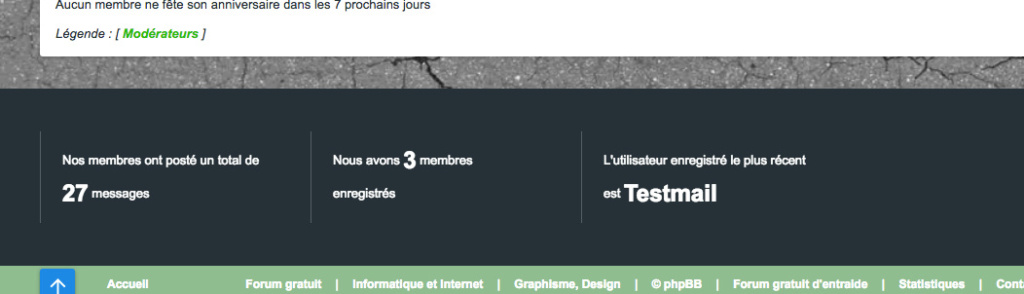
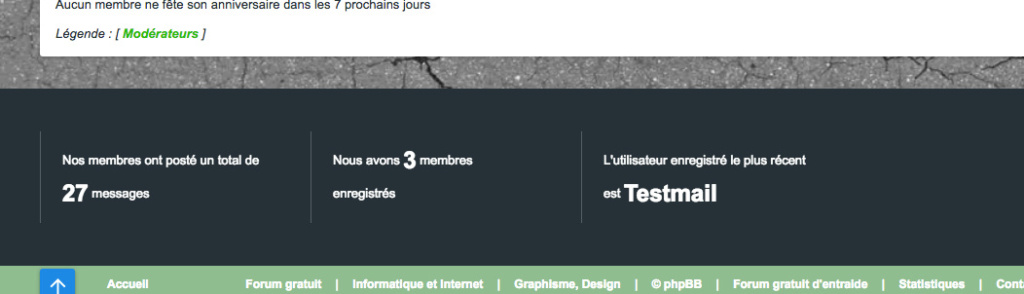
Votre bas de page ressemblera à ceci :

A bientôt
Avec cette astuce vous aurez les statistiques de votre forum comme elles apparaissent sur le Forum des Forums
Les 3 variables utilisées pour la barre de statistiques sont :
{TOTAL_POSTS} => nombre de message total
{TOTAL_USERS} => nombre de membre total
{NEWEST_USER} => lien et pseudo vers le dernier nouveau membre
Direction le template index_body
Panneau d'administration / Affichage / Templates / Général / Index_body
Cherchez cette partie :
Juste avant placez ceci :
Pensez à
 les modifications au template
les modifications au templateEt pensez à publier votre template (modifié) en cliquant sur

Direction la CSS
Panneau d'administration / Affichage / Images et Couleurs / Couleurs / Feuille de style CSS
Mettre ce code :
Pensez à

Votre nouvelle barre de statistiques ressemblera à ceci :

Maintenant il va falloir supprimer les statistiques de la version AwesomeBB

Pour cela rajoutez ce code à la CSS, juste à la suite du précédent :
Votre bas de page ressemblera à ceci :

| :u1: |
: :
:
 :
: - David1195

StaffModo
Merci beaucoup !
Sujets les plus actifs
Sujets les plus vus
Meilleurs posteurs

 Accueil
Accueil Portail
Portail









» » Réduire la hauteur des catégories
» » [AwesomeBB] Ajout d'un bloc de connexion/enregistrement en bas de page
» » Afficher les avatars en forme rectangulaire
» » Modifier la partie des stats en début de qeel
» » Mettre une image au qeel
» » Rendre l'image du header cliquable
» » Elargir le cadre de la boite de smileys
» » [phpBB3] Flèches Haut et Bas qui s'adaptent à la couleur du thème
» » Catégories rétractables sur l'index
» » [phpBB3] Catégories de différentes couleurs
» » [phpBB3] Ajout d'un bloc de connexion/enregistrement en bas de page
» » Centrer l'avatar, le pseudo & le rang dans les messages
» » Modifier l'icône "On-line"
» » Insérer des boutons "Haut" & "Bas" de forum