Widget : Sujets récents d'un sous-forum spécifique
Page 1 sur 1•Partagez
- Splash

StaffAdmin - Voir :
- Code:
<div id="newsareal1" class="newsareal"> </div>- Voir :
- Code:
jQuery(document).ready(function(){
jQuery("#newsareal1").load("/f5-divers-tutos div.topictitle:lt(11)");
});- Code:
jQuery(document).ready(function(){
jQuery("#newsareal1").load("/f5-divers-tutos div.topic-title-container:lt(11)");
});- Code:
jQuery(document).ready(function(){
jQuery("#newsareal1").load("/f5-divers-tutos a.topictitle:lt(11)");
});- Voir :
- Code:
.newsareal div.topictitle {
display: block !important;
margin: 2px 1px 0;
padding: 2px 5px 5px 30px;
border: 1px solid #B1BFC0;
border-radius: 5px;
background: #F3F9F9 url('https://i.servimg.com/u/f44/16/54/26/99/old-ve10.png') no-repeat 5px center;
}
.newsareal div.topictitle:hover {
background-color: #D8DEDE;
}
.newsareal div.topictitle a {
color: #708090 !important;
text-decoration: none !important;
text-shadow: #fff 1px 1px 0px
}- Code:
.newsareal div.topic-title-container {
display: block !important;
margin: 2px 1px 0;
padding: 2px 5px 5px 30px;
border: 1px solid #B1BFC0;
border-radius: 5px;
background: #F3F9F9 url('https://i.servimg.com/u/f44/16/54/26/99/old-ve10.png') no-repeat 5px center;
}
.newsareal div.topic-title-container:hover {
background-color: #D8DEDE;
}
.newsareal div.topic-title-container a {
color: #708090 !important;
text-decoration: none !important;
text-shadow: #fff 1px 1px 0px
}- Code:
/* DERNIERS SUJETS D'UN FORUM SPÉCIFIQUE */
.newsareal h2.topic-title {
display: block !important;
margin: 2px 1px 0;
padding: 2px 5px 5px 30px;
border: 1px solid #B1BFC0;
border-radius: 5px;
background: #F3F9F9 url('https://i.servimg.com/u/f28/19/98/40/78/i_fold12.png') no-repeat 1px center;
}
.newsareal h2.topic-title:hover {
background-color: #D8DEDE;
}
.newsareal h2.topic-title a {
color: #708090 !important;
text-decoration: none !important;
text-shadow: #fff 1px 1px 0px
}
.newsareal, .recept_latest {
height: 200px;
overflow-y: auto;
}
/* FIN DERNIERS SUJETS D'UN FORUM SPÉCIFIQUE */- Code:
.newsareal a.topictitle {
display: block !important;
margin: 2px 1px 0;
padding: 2px 5px 5px 30px;
border: 1px solid #B1BFC0;
border-radius: 5px;
background: #F3F9F9 url('https://i.servimg.com/u/f44/16/54/26/99/old-ve10.png') no-repeat 5px center;
text-decoration: none !important;
}
.newsareal a.topictitle:hover {
background-color: #D8DEDE;
color: #708090 !important;
text-shadow: #fff 1px 1px 0px
}- Voir :
Hi,
Cette astuce est la traduction d'une astuce laissée par Ange Tuteur sur le forum anglais
Cette astuce vous permettra de créer un widget qui affichera les sujets récents d'un sous-forum spécifique.
Voici un exemple plus significatif
Je veux faire un widget qui affiche tous les sujets récents dans mon sous-forum "Divers Tutos"
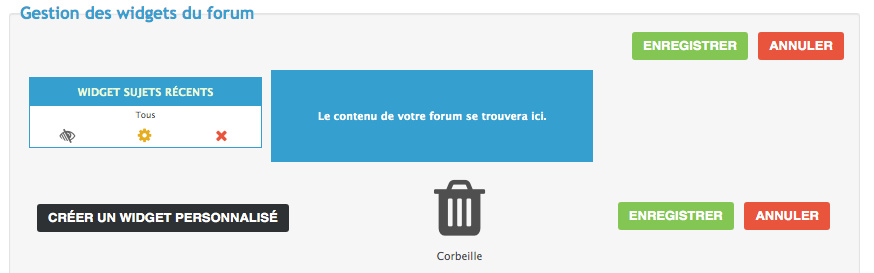
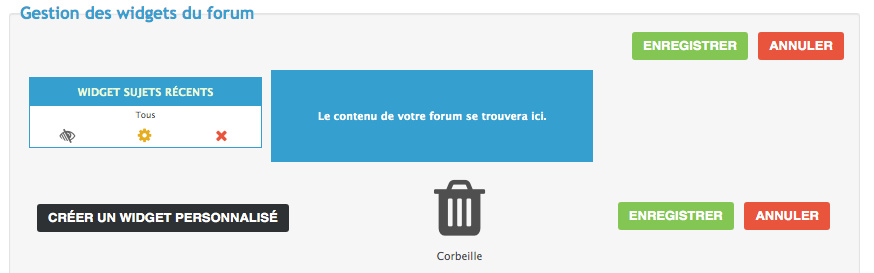
Direction la création de widget
Panneau d'administration / Modules / Portail & Widgets / Gestion des widgets du forum
Créez un widget et placez-y ce code :
Exemple
Enregistrez votre widget et mettez-le dans votre colonne.

Direction le javascript
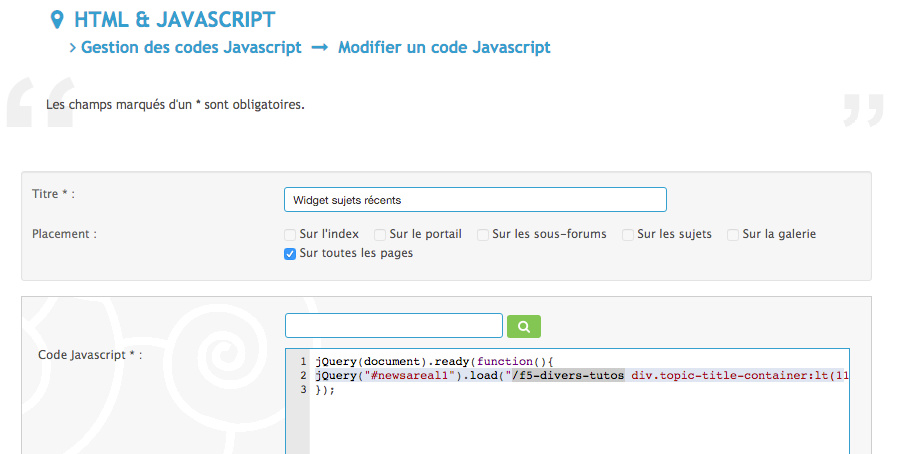
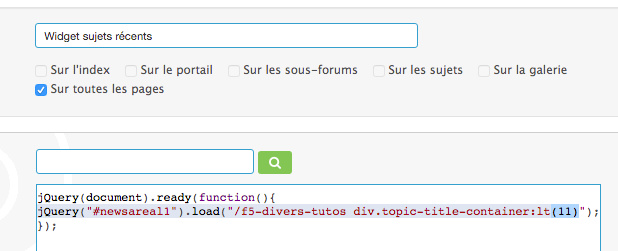
Panneau d'administration / Modules / HTML & JAVASCRIPT / Gestion des codes javascript
Sélectionnez votre code Javascript en fonction de votre version de forum
Placement : sur toutes les pages
phpBB2 :
phpBB3 & ModernBB & FAE :
PunBB & Invision :
Exemple
Si vous souhaitez modifier le nombre de sujets récents affichés, il suffit de changer le 11 dans votre Javascript.
Pensez à
Direction le CSS
Panneau d'administration / Affichage / Images et Couleurs / Couleurs / Feuille de style CSS
Sélectionnez votre code CSS en fonction de votre version de forum
phpBB2 :
phpBB3 & ModernBB :
FAE :
PunBB & Invision :
Exemple
Pensez à
À bientôt

 Pour bien réaliser cette astuce
Pour bien réaliser cette astuce Dans cette astuce il est question de créer un widget personnel, de placer un code javascript et un code à la feuille de style (CSS), si vous n'êtes pas à l'aise avec ces démarches il existe ces tutos d'aide ici :
Dans cette astuce il est question de créer un widget personnel, de placer un code javascript et un code à la feuille de style (CSS), si vous n'êtes pas à l'aise avec ces démarches il existe ces tutos d'aide ici :
> Créer un widget personnel
> Le javascript
> La CSS
Cette astuce est la traduction d'une astuce laissée par Ange Tuteur sur le forum anglais

Astuce non testée pour AwesomeBB
Cette astuce vous permettra de créer un widget qui affichera les sujets récents d'un sous-forum spécifique.
Voici un exemple plus significatif
Je veux faire un widget qui affiche tous les sujets récents dans mon sous-forum "Divers Tutos"
Direction la création de widget
Panneau d'administration / Modules / Portail & Widgets / Gestion des widgets du forum
Créez un widget et placez-y ce code :
Exemple
Enregistrez votre widget et mettez-le dans votre colonne.

Direction le javascript
Panneau d'administration / Modules / HTML & JAVASCRIPT / Gestion des codes javascript
Sélectionnez votre code Javascript en fonction de votre version de forum
Placement : sur toutes les pages
phpBB2 :
phpBB3 & ModernBB & FAE :
PunBB & Invision :
Exemple
Si vous souhaitez modifier le nombre de sujets récents affichés, il suffit de changer le 11 dans votre Javascript.
Pensez à

Direction le CSS
Panneau d'administration / Affichage / Images et Couleurs / Couleurs / Feuille de style CSS
Sélectionnez votre code CSS en fonction de votre version de forum
phpBB2 :
phpBB3 & ModernBB :
FAE :
PunBB & Invision :
Exemple
Pensez à

| :u1: |

 Pour bien réaliser cette astuce
Pour bien réaliser cette astuce Dans cette astuce il est question de créer un widget personnel, de placer un code javascript et un code à la feuille de style (CSS), si vous n'êtes pas à l'aise avec ces démarches il existe ces tutos d'aide ici :
Dans cette astuce il est question de créer un widget personnel, de placer un code javascript et un code à la feuille de style (CSS), si vous n'êtes pas à l'aise avec ces démarches il existe ces tutos d'aide ici :> Créer un widget personnel
> Le javascript
> La CSS
- David1195

StaffModo
Merci beaucoup !
- LilaCH

Membre
Merci beaucoup !
- chrisnvidia

Membre
Merci beaucoup !
- dolce

Membre
Merci beaucoup !
- hoanglongnhatbao

Membre
Merci beaucoup !
Sujets les plus actifs
Sujets les plus vus
Meilleurs posteurs

 Accueil
Accueil Portail
Portail

















» » Réduire la hauteur des catégories
» » [AwesomeBB] Ajout d'un bloc de connexion/enregistrement en bas de page
» » Afficher les avatars en forme rectangulaire
» » Modifier la partie des stats en début de qeel
» » Mettre une image au qeel
» » Rendre l'image du header cliquable
» » Elargir le cadre de la boite de smileys
» » [phpBB3] Flèches Haut et Bas qui s'adaptent à la couleur du thème
» » Catégories rétractables sur l'index
» » [phpBB3] Catégories de différentes couleurs
» » [phpBB3] Ajout d'un bloc de connexion/enregistrement en bas de page
» » Centrer l'avatar, le pseudo & le rang dans les messages
» » Modifier l'icône "On-line"
» » Insérer des boutons "Haut" & "Bas" de forum