Personnaliser la fenêtre de Connexion
Page 1 sur 1•Partagez
- Splash

StaffAdmin - Code:
$(function(){
if(location.pathname=='/login'){
$('form[action="/login"] table.forumline').attr('id','identifiant');
$('#identifiant').html($('#identifiant').html().replace(/Veuillez entrer votre nom d'utilisateur et votre mot de passe pour vous connecter./,'Entre les pseudonyme et sésame pour te connecter.'));
$('#identifiant').html($('#identifiant').html().replace(/S'enregistrer/,'Rejoindre'));
$('#identifiant').html($('#identifiant').html().replace(/Récupérer mon mot de passe/,'Récupérer mon sésame'));
$('#identifiant').html($('#identifiant').html().replace(/Nom d'utilisateur/,'Pseudonyme'));
$('#identifiant').html($('#identifiant').html().replace(/Mot de passe/,'Sésame')).removeAttr('id');
$('.row1 tr:nth-child(2)').css("float","left");
$('.row1 tr:nth-child(3)').css("float","left");
$('.row1 tr:nth-child(4)').css("float","left");
$('.row1 tr:nth-child(5)').css("float","left");
$('.row1 tr:nth-child(6)').css("clear","both")
}
});
Hi,
Voici une astuce qui vous permet de personnaliser la fenêtre de connexion au forum
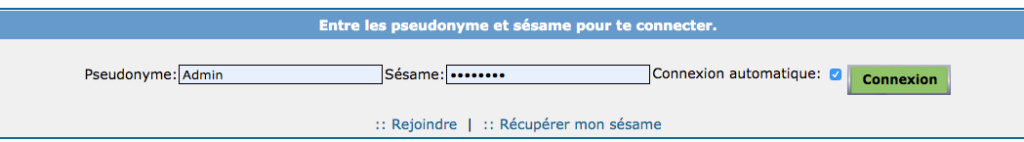
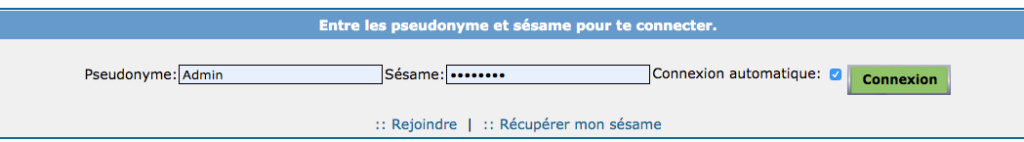
En image cela donne ce résultat

Direction le javascript
Panneau d'administration / Modules / HTML & JAVASCRIPT / Gestion des codes javascript
Mettre ce script sur toutes les pages :
Pensez à
À table

Voici une astuce qui vous permet de personnaliser la fenêtre de connexion au forum
En image cela donne ce résultat

Direction le javascript
Panneau d'administration / Modules / HTML & JAVASCRIPT / Gestion des codes javascript
Mettre ce script sur toutes les pages :
Pensez à

| :u1: |

Sujets les plus actifs
Sujets les plus vus
Meilleurs posteurs

 Accueil
Accueil Portail
Portail









» » Réduire la hauteur des catégories
» » [AwesomeBB] Ajout d'un bloc de connexion/enregistrement en bas de page
» » Afficher les avatars en forme rectangulaire
» » Modifier la partie des stats en début de qeel
» » Mettre une image au qeel
» » Rendre l'image du header cliquable
» » Elargir le cadre de la boite de smileys
» » [phpBB3] Flèches Haut et Bas qui s'adaptent à la couleur du thème
» » Catégories rétractables sur l'index
» » [phpBB3] Catégories de différentes couleurs
» » [phpBB3] Ajout d'un bloc de connexion/enregistrement en bas de page
» » Centrer l'avatar, le pseudo & le rang dans les messages
» » Modifier l'icône "On-line"
» » Insérer des boutons "Haut" & "Bas" de forum